I have been working on State Requirement, at my current job (TRUiC), since August 2021. The website needed to be simplified and optimized for speed. It also needed a new logo and for the images to be redesigned. I was responsible for coordinating with freelance developers and getting approval from stakeholders.
While doing the redesign, I found some accessibility issues that needed to be resolved. I used a contrast checker to make sure that the color of the text was accessible and it failed WCAG AA. The background was separate from the image and that affected the placement when responsive. This caused even more issues with accessibility when the text overlapped the background. You can see a video of the original site design at the bottom of the page.
For the UI portion of the project, I worked with freelance developers. I provided them with site specs, mock ups (done in Figma) and had back and forth communications with them via email. I also provided multiple rounds of QA for mobile, tablet and desktop.
Live Site: staterequirement.com
Duration: 1 month (Aug. – Sept. 2021)
Role: Designer
Challenge: Creating a fast and clean site with all of the necessary parts, so there is no continuous need for design involvement.
Solution: I kept the design very simple and relied mostly on the images to attract and users.
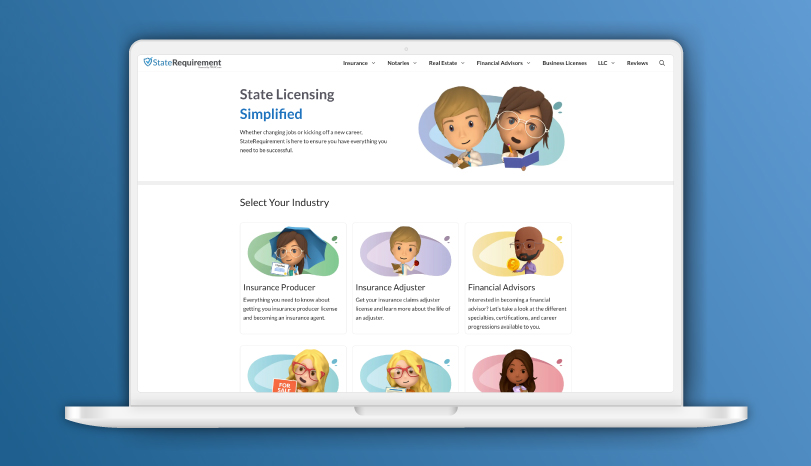
State Requirement homepage on laptop
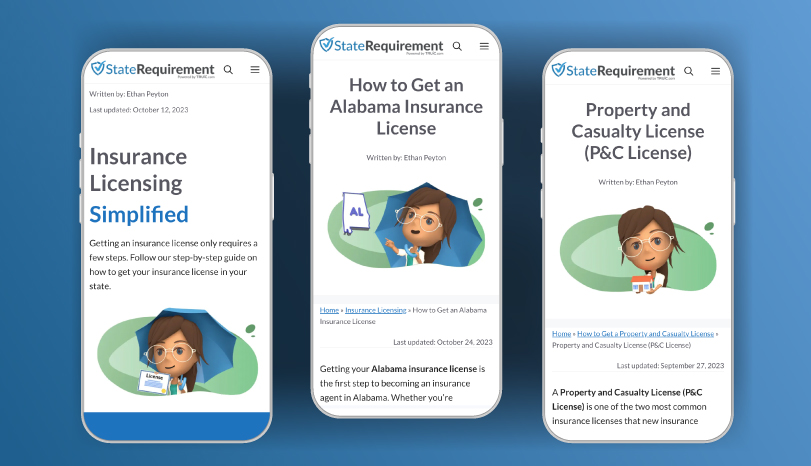
State Requirement on mobile
State Requirement, before the redesign